대부분의 티스토리 운영자들이 한국인을 대상으로 글을 게시하겠지만 필요에 따라 영어, 일본어, 중국어 등 다양한 언어로 글을 공유하고 싶어할 수도 있어요. 이런 경우를 위해 티스토리에 다국어 선택기 위젯을 설정하는 방법에 대해 알아보도록 할게요.
1. GTranslate
GTranslate 홈페이지로 이동합니다. 구글 번역으로도 다국어 선택기 위젯을 구현할 수는 있지만 제가 확인해본 바로는 일본어 번역이 정상적으로 작동하지 않았습니다. 그래서 파파고 API를 이용하여 구현하는 방법을 알아봤지만 파파고 API는 유료로 전환되어 블로그 운영 시 불필요한 비용이 발생하여 제가 사용하기에 적합하지 않다고 판단이 되었어요. GTranslate의 경우 유료 서비스도 제공하지만 무료 서비스도 충분히 다양한 기능을 제공하기에 블로그 운영에 적합합니다.

2. 'GO GLOBAL' 버튼 클릭
위 홈페이지 가운데에 'GO GLOBAL'이라고 써진 녹색 버튼을 누릅니다.

그러면 이 부분으로 화면이 이동합니다. 맨 왼쪽 무료 버전(FREE) 아래에 있는 녹색 'DOWNLOAD' 버튼을 누릅니다. 요금제 설명을 보시면 아시겠지만 무료 버전은 신경망 번역이 아닌 기계 번역이고 번역 결과 편집 기능, URL 번역 기능, 언어별 호스팅 기능 등 고급 기능은 제공하지 않아요. 이런 전문적인 기능이 필요하시다면 유료로 본인에게 맞는 요금제를 선택하시면 됩니다.
3. 'DOWNLOAD' 클릭
위 화면에서 녹색 'DOWNLOAD' 버튼을 클릭하면 다음과 같은 화면이 나옵니다.

4. 'Website Translator Widget' 클릭
이 화면을 아래로 내려서 'Other HTML' 부분의 'Website Translator Widget' 링크를 클릭합니다.

5. 언어 선택기 위젯 설정

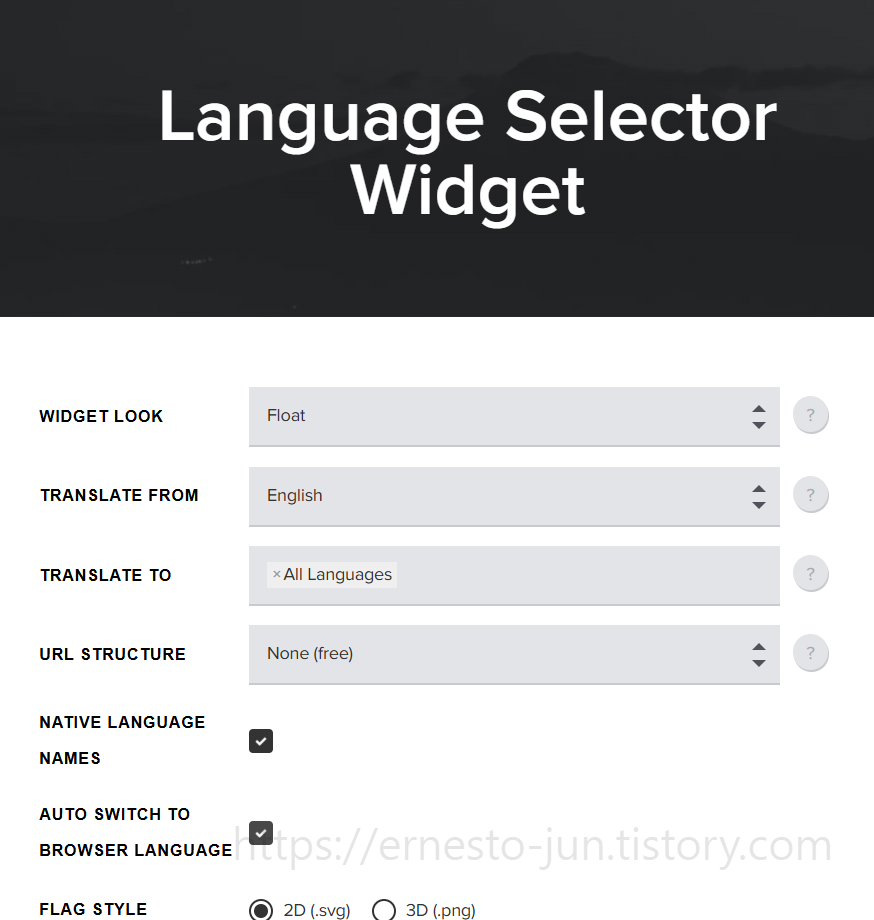
이런 화면이 나타납니다. 그럼 주요 설정 항목을 살펴볼게요.
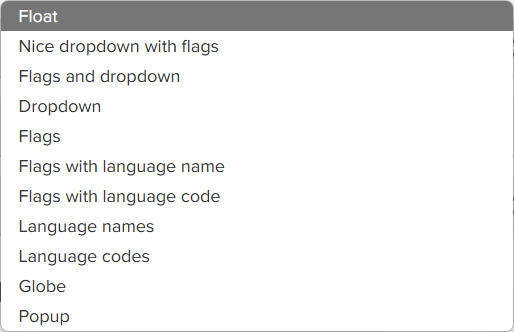
1) WIDGET LOOK - 위젯 표시 형식을 결정합니다.

1. Float - 위젯을 화면에 고정합니다. 화면 모서리 4 곳 중 한 곳을 지정해서 표히살 수 있습니다.
2. Nice dropdown with flags - 드롭다운 메뉴에 국기와 언어 이름이 표시됩니다.
3. Flags and dropdown - 국기와 드롭다운 메뉴가 각각 표시됩니다.
4. Dropdown - 드롭다운 메뉴가 표시됩니다.
5. Flags - 국기만 표시됩니다.
6. Flags with language name - 국기와 언어 이름이 표시됩니다.
7. Flags with language code - 국기와 언어 코드가 표시됩니다.
8. Language names - 언어 이름이 표시됩니다.
9. Language codes - 언어 코드가 표시됩니다.
10. Globe - 지구본 아이콘과 선택한 언어의 국기가 나선형으로 표시됩니다.
11. Popup - 선택한 언어가 팝업 창으로 표시됩니다.
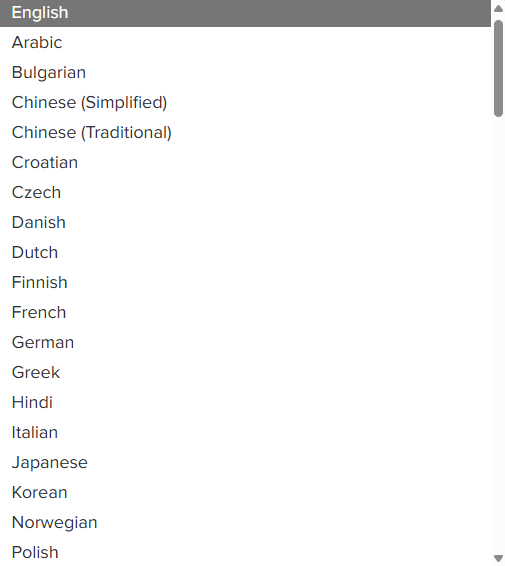
2) TRANSLATE FROM

출발어, 즉 블로그에 사용하는 언어를 선택합니다.
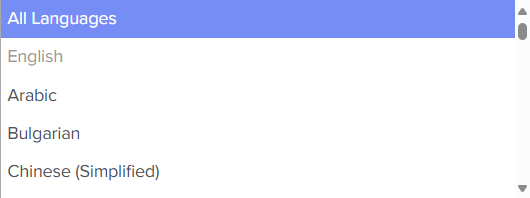
3) TRANSLATE TO

도착어, 즉 블로그 글을 보는 사람들에게 번역되어 표시될 언어를 선택합니다. 한 가지 언어만 선택하거나 몇 가지만 선택하거나 전체 언어를 선택할 수 있습니다.
4) 기타 설정
URL STRUCTURE - None을 선택합니다. 디렉터리나 도메인 변경 기능은 유료입니다.
NATIVE LANGUAGE NAME - 언어 이름을 해당 원어로 표시할 것인지를 설정합니다. 예: 한국어, 日本語, ENGLISH 등
AUTO SWITCH TO BROWSER LANGUAGE - 브라우저 설정 언어로 자동 번역되게 할 것인지를 설정합니다.
COLOR SCHEME - 라이트 모드, 다크 모드를 설정합니다.
FLAG SIZE - 국기 크기를 설정합니다.
FLAG STYLE - 2D, 3D 중에서 설정합니다.
ALTERNATIVE FLAGS - 동일 언어를 사용하는 국가 중 대표로 표시할 국가를 설정합니다.
POSITION - 위젯 표시 위치를 설정합니다.
OPEN DIRECTION - 드롭다운 메뉴가 열리는 방향을 위, 아래 중에서 선택합니다.
WIDGET CODE - 위 항목의 모든 설정이 포함된 HTML 코드가 표시됩니다.
WIDGET PREVIEW - 화면 맨 아래에 있는 녹색 UPDATE PREVIEW 버튼을 클릭하면 WIDGET CODE의 미리 보기가 구현됩니다.
6. 티스토리 플러그인 배너 출력 설정

티스토리 블로그 관리에서 플로그인의 배너 출력을 사용 설정합니다.
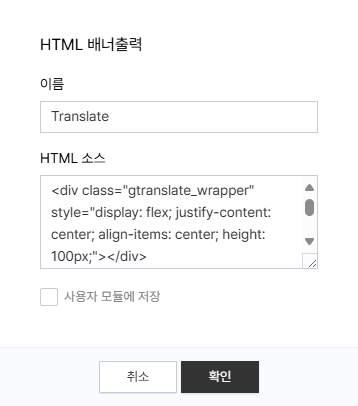
7. 티스토리 꾸미기 사이드바 설정

티스토리 꾸미기의 사이드바에서 기본 모듈에 있는 HTML 배너출력을 사이드바 쪽으로 이동한 후 확인을 누르고 그 아래에 있는 변경 사항 저장을 누릅니다.
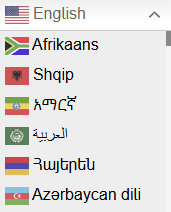
8. 블로그에서 확인

실제 블로그에서 해당 위젯이 제대로 설정되었는지 확인합니다.
이렇게 하면 티스토리 블로그에 다국어 설정을 모두 마친 것입니다.



